Как создать сайт на WordPress
Нескольким сложнее будет разработка на WP. Вначале купите домен, затем установите его на хостинг. Большинство хостинг-провайдеров имеют предустановленный Вордпресс, и пользователю не нужно ничего устанавливать. Достаточно сделать пару кликов, и все. Рекомендуем вам заказать дизайн сайтов в Харькове вот тут market-bridge.com.ua.
Покажем на примере хостинга Beget:
- Переходим на официальную площадку провайдера, регистрируемся и заходим в свою панель управления.
- Кликаем в меню на «Домены и поддомены».
- Вводим название приобретенного имени в строку.
Ждем 10-15 минут, пока домен успешно пропишется на DNS-серверах. Теперь приступаем к установке WordPress.
- Идем в меню, кликаем на CMS.
- Выбираем из списка WP.
Далее останется выполнить действия, согласно указаниям встроенного «Мастера настроек». Все делается в несколько кликов – прилинковываем и заполняем необходимую информацию (в частности, логин и пароль администратора). База данных устанавливается автоматически – в меню появится файловый менеджер со всеми папками ресурса.
В админку можно зайти по адресу «название вашего домена/admin». Вордпресс предоставляет массу инструментов для редактирования. Начните работать – задайте имя, настройте внешний вид, разработайте главную страницу, загрузите необходимые плагины.
Дополненная и виртуальная реальность
Интерес к дополненной реальности среди брендов сильно вырос благодаря стремлению Meta построить свою метавслеленную. Также свой вклад в популярность визуальной реальности внесла пандемия, во время которой технологии были направлены на то, чтобы задействовать VR в повседневной жизни. В этом году мы могли наблюдать первую VR-неделю моды в метавселенной Decentraland.
Сейчас многие компании разрабатывают решения для общения в цифровом мире или даже возможность объединить физический и цифровой опыт в гибридные рабочие процессы для различных сфер деятельности. Например, теперь перед покупкой мебели пользователи могут примерять покраску и декор пустой комнаты с помощью дополненной реальности. Врачи могут тренироваться перед сложными операциями в режиме реального времени, не привязываясь к месту с помощью виртуальной реальности. VR дает возможность операторам перемещаться я по складу в режиме реального времени, чтобы максимизировать эффективность комплектации заказов.
Технология AR/VR стремительно развивается и совершенствуется. Дополненная реальность скоро станет более доступной для пользователей, бренды начнут активнее ее перенимать и популяризировать
UX-дизайнерам важно следить за тем, как эти технологии будут воплощаться в жизнь. И уже пора задумываться о реализации новых тенденций, ведь помимо интеграции визуальной реальности, также важно обеспечить безопасность пользователей
Немного об индексации в ПС
Безусловно, самописные системы лучше индексируются. Во-первых, они полностью уникальны, соответственно получают зеленый свет от ПС. Во-вторых, можно сильно сократить код и сделать блог легким, внедрить свои схемы микроразметки, создать отдельные файлы для AMP и Турбо-страниц и т. д.
Создавать сайт с нуля или на конструкторе
Перечислим плюсы и минусы каждого варианта:
- Скорость. Для верстки нужна команда специалистов (дизайнер, верстальщик, программист). И даже в этом случае работа затянется минимум на 2-3 месяца, а по блокам разработка займет пару дней
- Дизайн. У блогов на верстке нет никаких ограничений по функциональности – вы сможете реализовать все желания и фишки. Во втором случае используются готовые шаблоны с возможностью менять цвет, шрифт, оформление блоков, но не более того. Есть исключения – на Тильде можно с нуля разработать проект с оригинальным дизайном и анимацией.
- Перенос на другой хостинг. У сверстанных блогов никаких сложностей с этим нет. На Tilda и прочих есть ограничения – лишь некоторые платные тарифы позволяют переехать.
- SEO. Площадки с уникальным дизайном отдается предпочтение. Шаблонные web-ресурсы труднее продвигать, так как поисковые системы распознают такие блоки.
- Простота. Единственный критерий, по которому выигрывают конструкторы. Разработать здесь их могут даже школьники.
Что делать джунам в новом году
Арина Хромова, основательница сервиса Careerspace, утверждает: джунам в 2023-м придется непросто. Компании с большей охотой нанимают мидл-специалистов, чтобы как можно скорее получить качественный результат.
Поэтому новичкам нужно определиться с дизайн-специальностью, чтобы направить все ресурсы на учебу и поиск проектов.
А еще набраться опыта. Только с учебными кейсами в портфолио шансы невысоки – нужно искать новые возможности.
Как это сделать?
Взять заказ на бирже для дизайнеров. Это и настоящее ТЗ от заказчика, и небольшие деньги. Кстати, если во вкусах с клиентом не сойдетесь, сделайте два варианта: один для него, второй для портфолио.
Устроиться на стажировку в стартап. Много денег вы не заработаете, зато получите максимум свободы и интересный опыт.
Найти работу с частичной занятостью. Не всем нужен дизайнер в штат. Так сможете совмещать несколько проектов и учиться новому.
Поработать с благотворительными проектами как волонтер. Например, с приютами, фондами, религиозными организациями. Они получат дизайн-решение, а вы – кейс в портфолио.
Придумать задачи самостоятельно и искать дизайн-решения для них. Сделайте ребрендинг упаковки для отечественной колы или макет сайта для выдуманного магазина
Неважно, каким будет фейковое ТЗ, главное – показать себя с лучшей стороны.
Графические онлайн-редакторы, конструкторы инфографики и мемов
Сервисы подходят для кадрирования и редактирования готовых картинок, создания обложек для статей и красочной инфографики, объединения изображений в коллажи и создания мемов по шаблону.
- Easel.ly — для работы с инфографикой;
- Canva — для создания инфографики, флаеров, обложек и других картинок;
- Online-fotoshop, Pixlr, Sumopaint — для работы с изображениями: позволяет кадрировать, вырезать фон, выполнять цветокоррекцию, объединять изображения и накладывать фильтры;
- Online-image-editor — стандартный редактор, работает также с форматом gif;
- PixBuilder Studio — редактор растровой графики, позволяющий создавать и web-графику;
- Editor.pho, Fotor — фоторедактор с бьюти-инструментами для обработки кожи и добавления макияжа на фото;
- Meme Generator, Iloveimg, Risovach, Mr-mem, 1001mem — генератор мемов онлайн.
Сочетание цветов
И это оправданно. Возможно, вы не знаете, но пользователь, впервые оказавшийся на вашем сайте, оценивает его всего несколько секунд. За эти несколько секунд он успевает понять, приглянулся ли ему ресурс и вызывает ли он у него доверие. Во многом доверие формируется благодаря успешному сочетанию цветовой палитры.
Данное правило подразумевает единую структуру в оформлении.
Существует определённая схема, по которой проще всего подобрать цветовую палитру сайта.

Лучше всего подобрать 2 основных цвета, которые будут дополнять друг друга. Например, отлично сочетаются синий и голубой, красный и розовый, сиреневый и фиолетовый.
А третий цвет может служить маркером для пометки заголовков, комментариев или важных блоков, чтобы сделать акцент именно на них. Также не забудьте про цвет и стиль шрифта.
Факты и цифры, касающиеся оплаты графического дизайна
Доход может меняться в зависимости от различных демографических данных, опыта, места и работы. Вы хотите узнать, какая должность в графическом дизайне оплачивается больше всего или где лучшие рабочие места? Вот некоторые показатели и информация о зарплатах графического дизайнера.
В США женщины зарабатывают на 5-6% меньше, чем мужчины.
В США существует разница в оплате труда мужчин и женщин, работающих графическими дизайнерами. Мужчины зарабатывают в среднем около 52,650 49,960 долларов в год, а женщины – всего около XNUMX XNUMX долларов.
Средняя почасовая оплата графического дизайна в США составляет около 24.38 долларов.
Фактическая заработная плата сильно зависит от множества переменных, включая ваш опыт, место работы и т. д. Например, если вы недавно закончили учебу, ваша зарплата будет ниже, чем у дизайнеров с большим опытом. Минимальная зарплата может составлять всего 15 долларов в час, просто чтобы дать вам представление.
Графические дизайнеры начального уровня могут рассчитывать на годовой доход в размере 46,900 XNUMX долларов.
На самом деле, графические дизайнеры начального уровня зарабатывают в среднем менее 46,000 40,000 долларов в год, или около XNUMX XNUMX долларов. Однако некоторые секторы платят больше, чем другие, например, издатели технологий или финансовые учреждения/центральные банки.
По сравнению с другими этническими группами азиатские графические дизайнеры в среднем зарабатывают больше всего.
Захватывающая правда. Только 7.6% графических дизайнеров — азиаты, и они зарабатывают немного больше, чем дизайнеры других рас. Азиатские графические дизайнеры зарабатывают в среднем 55,000 XNUMX долларов в год.
По данным Payscale.com, типичная годовая зарплата внутреннего иллюстратора составляет 65,020 31.26 долларов, или XNUMX доллара в час.
Графические дизайнеры зарабатывают немного больше, чем иллюстраторы. Понятно, что для создания иллюстрации может потребоваться больше работы, чем, скажем, для создания плаката или визитной карточки.
Арт-директора, креативные директора, старшие дизайнеры, директора по пользовательскому опыту и дизайнеры пользовательского интерфейса и UX имеют самые высокие зарплаты в индустрии графического дизайна.
Для этих ролей требуется больше лет образования и опыта. По данным Бюро трудовой статистики, средний годовой доход арт-директора со степенью бакалавра составляет 97,270 46,76 долларов (XNUMX долларов в час).
Сиэтл, Лос-Анджелес, Бостон, Нью-Йорк и Сан-Франциско входят в пятерку самых высокооплачиваемых городов США для графических дизайнеров.
Почасовая оплата труда в Сан-Франциско составляет 33.61 доллара, в Сиэтле — 33.06 доллара, в Бостоне — 31.80 доллара, в Нью-Йорке — 30.62 доллара, а в Лос-Анджелесе — 28.55 доллара. (Вы можете сделать это в табличном формате, чтобы показать эту статистику)
Подборка CSS- элементов для дизайна сайта
Сервисы, где представлены интересные решения для оформления интерактивных элементов на сайте, можно скопировать в HTML, CSS, JavaScript.
Подборка CSS для вкладок — стили для оформления меню и других вкладок на сайте, у элементов есть код для копирования и внедрения на сайт.

Подборка CSS для слайд-шоу — стили для оформления просмотра изображений в слайд-шоу, можно скопировать и вставить на сайт. Есть HTML, CSS и JavaScript.

На сайте designyourway.net есть еще подборки с красивыми решениями оформления сайта.
CodyHouse Framework — библиотека интерфейсных компонентов HTML, CSS, JavaScript, позволяют настроить фон, кнопки, навигацию и другие функции. Все адаптированы под мобильные.

Freebbble — бесплатные элементы дизайна из Dribbble: иконки, мокапы, паттерны, кнопки, шрифты. У многих указана лицензия для бесплатного коммерческого использования.

Dribbble — тоже подборки бесплатных элементов для дизайна: иконок, меню, персонажей, мокапов и других.

Free Section of Creative Market — площадка с бесплатными работами, которыми делятся дизайнеры. Пополнение набора каждый понедельник.

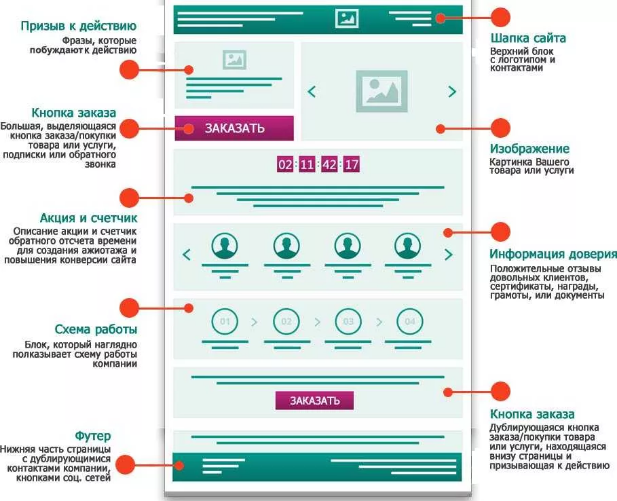
Основные элементы макета
Рассмотрим основные элементы дизайн-макета сайта.
Стиль
Во многом от этого будет зависеть, останется ли пользователь на сайте или уйдет. Сайт должен привлекать целевую аудиторию и соответствовать тематике.
Логотип
От логотипа во многом зависит успех компании. Логотип должен выглядеть заметно, но не отпугивать.

Структура
Страницы должны быть логически связаны, чтобы структура оказалась понятной и удобной, а пользователь легко нашел то, что искал.
Продумать структуру можно самостоятельно, записав на листе, либо с помощью программы MindMap, предназначенной для структурирования информации.

Элементы призыва к действию
Чтобы посетители сайта превратились в клиентов, нужно создать эффективный призыв к действию. Это могут быть кнопки для оформления покупки или регистрации: Купить, Оставить заявку, Подписаться на рассылку, Получить консультацию и прочее. Все зависит от целей вашего сайта.

Создание дизайна сайта
Итак, начинаем с создания дизайна сайта. У вас есть пять способов получить дизайн сайта:
- Вы рисуете дизайн сайта в фотошопе сами.
- Вы покупаете дизайн в формате psd у профессионалов. (.psd – формат Adobe Photoshop)
- Вы скачиваете бесплатный psd-шаблон в интернете. (Искать можно в Google или любом другом поисковике)
- Вы создаете дизайн в процессе кодирования. (Вы пишите HTML и CSS файлы и одновременно создаете дизайн)
- Вы скачиваете HTML-шаблон. Такие шаблоны включают в себя и CSS файлы. (По сути, скачиваете шаблон — и сайт готов. Остается лишь изменить ссылки и отредактировать что-то под себя)
Как видите, второй и третий варианты связаны с созданием дизайна в фотошопе. В будущем этому будет посвящен отдельный видеокурс. Дизайн рисовать именно в фотошопе не обязательно, но, как правило, используется эта программа. Пятый вариант вы можете поискать в Google, как и третий, но я вам покажу один сайт. Он называется . Слева находятся категории шаблонов. Выберем, например, «Компьютеры». Далее можно увеличить шаблон, а также скачать его, нажав на кнопку «Скачать». Вы скачиваете rar-архив, затем разархивируете его. В нем, как и в нашей папке site, находятся html-и css-файлы. Нажав на html-файл главной страницы, вы увидите главную страницу. Все, что вам нужно будет сделать – это отредактировать ее под себя, то есть, под тот сайт, который вы хотите видеть.
Рейтинг лучших сайтов для вдохновения
Landingfolio

В программе представлена лучшая дизайнерская подборка лендингов. На всеобщее обозрение предоставляется библиотека интересных и увлекательных страничек Lsndingpage. Имеется огромное количество различных категорий и встроенных фильтров. Дизайн на должном уровне. Платформа отличается удобством и практичностью. Имеется библиотека логотипов. Желающие могут быстро найти лендинги на мобильные приложения, книги, продукты, ресурсы, стартапы.
Достоинства:
- скорость поиска;
- кладезь полезной информации;
- доступность;
- универсальность;
- профессионализм;
- функциональность.
Недостатки:
не установлены.
Square

Платформа предназначена для начинающих дизайнеров, которые еще не доросли до международных конкурсов, а показать собственные наработки хочется. Конкурс предоставляет шанс начинающим художникам отправить собственные работы с применением фирменных шаблонов на презентацию, которая приводится разработчиками. Конкурс доступен для каждого. Участие в нем не требует финансовых затрат. Это дает возможность молодежи проявить себя и приобрести всеобщую популярность.
Достоинства:
- возможность показать творения;
- бесплатное участие;
- повышение профессионализма.
Недостатки:
отсутствуют.
Gomoodboard

Платформа дает новичкам шанс прокачать собственные портфолио. Начинающие дизайнеры получают вдохновение от работ профессионалов, качественных иллюстраций, необычных шрифтов. Находка для творческих личностей. Сервер может вместить в себя неограниченное количество работ, так как разработчиками ограничения не были установлены.
Достоинства:
- универсальность;
- практичность;
- функциональность;
- доступность;
- простота использования;
- не требует финансовых затрат.
Недостатки:
не выявлены.
Uplabs

Некоторые платформы аккумулируют концепты, которым не суждено стать законченными проектами и дойти до реализации. Привлекательный внешний вид еще не гарантия создания премиального приложения или полноценной площадки. Можно на всю жизнь остаться привлекательной картинкой для многочисленных пользователей платформы. Все это не касается Uplabs. В ней сосредоточены исключительно законченные работы, доступ к которым совершенно бесплатный.
Достоинства:
- помогает новичкам создавать полноценные продукты;
- практичность;
- универсальность;
- простота в последующей эксплуатации.
Недостатки:
отсутствуют.
UI8

Без сторонних площадок тяжело, а иногда и невозможно сделать портфолио на Instagram, Dribbble или Behance и другие узнаваемые платформы. Даже оставляемые комментарии не делают дизайнеров популярными. С подписчиками проблемы, заказчики внимания не обращают, и не «заваливают» работой. Сервис UI8 помогает талантливым web-дизайнерам проявить себя, показывать работы во всей красе, при этом еще и заработать. Стоит предварительно опубликовать на сайте графический контент: шрифты, логотипы или иллюстрации.
Достоинства:
- помогает новичкам поверить в себя;
- способствует повышению профессионального уровня и приобретению опыта;
- доступность;
- пассивный заработок;
- практичность.
Недостатки:
не выявлены.
Еще больше сайтов-вдохновителей — в видео:
Другие популярные стили дизайна
Ретро-стиль
Стиль 30-40-х годов прошлого века является очень востребованным среди иллюстраторов. Стилизованные шрифты, использование pin-up рисунков, эффект выцветания – всё это считается базовыми атрибутами сайта, выполненного под «ретро».
Hi Tech
Этот стиль пришёл в веб-дизайн из оформления интерьеров. Для него характерны строгие линии, использование футуристических элементов, преобладание монохромных оттенков. Он имеет много общего с минимализмом, поскольку в нём практически полностью отсутствуют декоративные элементы. Hi Tech является востребованным среди компаний по производству и реализации бытовой техники, автомобилей, продуктов интеллектуальной собственности.
Organic & Natural
Подобный стиль подразумевает использование природных оттенков (зелёный, коричневый, голубой, жёлтый), растительных орнаментов и символов. В нём отсутствуют сложные формы и цветовые сочетания. Подходит для сайтов по продаже органических товаров для дома, продуктов и косметики.
«Красивая типографика»
Сочетает в себе элементы «газетного» и «рисованного» стиля за счёт использования нестандартных шрифтов и ярких изображений. В отличие от Hand Draw, здесь акцент делается на содержании. Используется при оформлении landing page, сайтов-визиток, корпоративных сайтов.
Корпоративный стиль
Его базой является минимализм, который дополнен символами, эмблемами, шрифтами, которые призваны вызвать ассоциации с продвигаемым брендом. Несмотря на строгость и формализм, допускается внедрение анимации и графики.
Полигональный стиль
Не один год является одним из самых популярных в сфере дизайна (полиграфического, цифрового, web). Клиенты и иллюстраторы выбирают его за многообразие декоративных элементов, которые позволяют создавать стилизованные иллюстрации и необычные пейзажи. Стиль сочетает в себе градиентные переходы цвета и использование плоских фигур разных форм.
Ар Деко (или Арт Деко)
Этот стиль является полной противоположностью классическому минимализму. В нём соединяются сложные формы, яркие цветовые решения и сложные фигуры, что делает его необычным и запоминающимся. Обычно используется в дизайне интерьеров, но также находит своё применение в графическом и веб-дизайне.
Стиль Apple
Корпоративный стиль компании Apple можно выделить в отдельную группу, поскольку он представляет собой идеальное сочетание высокого качества изображений, минимализма и правильного оформления информационных блоков. На данный момент он является одним из самых востребованных, поскольку объединяет в себе строгий формализм и концептуальную идею.
Выберите подходящий инструмент для создания сайта
Как я уже говорил в начале, разработка сайта может быть выполнена с помощью CMS либо специального конструктора.
Конструктор

Шаблоны в библиотеке конструктора Craftum
Подобных сервисов в интернете вы можете найти довольно много, однако многие конструкторы обладают крайне слабым функционалом. Ознакомиться с популярными ресурсами вы можете в моей подборке.
Для работы с любым конструктором вам потребуется личный профиль и оплата тарифа. Да, большинство сервисов платные, но их стоимость, как правило, не превышает 1000 рублей в месяц. Это совсем немного, учитывая то, что разработка профессионального сайта может начинаться от 30 000 рублей.
Сегодня конструкторы позволяют выполнить практически любую задачу, связанную с разработкой сайтов. Однако есть, конечно, и минусы – например, нельзя добавить какой-то сложный функционал, «залезть» в код и так далее. Но в то же время вы можете сделать мощный сайт своими руками, который будет приносить клиентов и выполнять поставленные задачи.
CMS
CMS – это система управления контентом сайта. На профессиональном сленге ее еще называют «движок сайта». По данным W3Techs, на CMS работает больше половины сайтов в интернете. Самый популярный движок – WordPress, за ним идет Joomla, Drupal и другие.

В отличие от конструкторов, на CMS работать будет немного труднее. В них нельзя создать сайт в несколько действий, придется потратить немало усилий. Связано это с тем, что разработка сайта, как правило, сводится к подключению шаблона и его редактированию. Другой способ – это только нанять специалиста.
Как правило, хорошие шаблоны всегда стоят денег. В вышеуказанной библиотеке вы можете найти бесплатные шаблоны. Если вам нужны платные, то можете воспользоваться этим сервисом. Там есть шаблоны не только для WordPress, но и для других CMS.
При выборе инструмента для создания сайта учитывайте свои цели. Если сайт нужно сделать быстро, то используйте конструктор. Если же вам нужен сайт, который в последующем будет модернизироваться и улучшаться профессиональными специалистами, то можете воспользоваться CMS. Даже на конструкторе вам могут потребоваться специалисты для более изысканного решения вашей задачи. Поизучайте и первый, и второй вариант: посмотрите плюсы и минусы той или иной площадки, а затем подумайте, что именно нужно для вашего ресурса.
Придумываем название и доменное имя
Домен – это название web-ресурса, которое вводится в адресную строку браузера. Например, sitebond.ru или русфонд.рф.
В идеале доменное имя должно быть:
- уникальным – нигде в интернете более не встречаться;
- коротким и запоминающимся – желательно ограничиться 10-12 символами и не использовать тире, цифры и лишние знаки;
- включать имя бренда или ниши – если вы работаете с автомобилями, то ищите название в тему (autotop, drive, avtocar и т. д);
- быть не ниже второго уровня – это всегда платные домены, где после точки идет название (site.ru, site.com, site.рф).
Его придется оплачивать регулярно, так как он не покупается навсегда, а арендуется. Сейчас многие хостинг-провайдеры дарят домены клиентам, если они подпишутся на годовой тариф. Так что можно сэкономить на этом.
Концепция успешного дизайна
За всеми этими компонентами нужно следить. Если у вас на сайте есть динамичные элементы (отдельные блоки, чек-боксы), то стоит продумать логическую последовательность взаимодействия пользователя с ними.
Для того чтобы всегда оставаться в тренде, понадобится отслеживать современные тенденции, внедрять новые решения. И делать это постоянно. Только так вы сможете всегда быть на шаг впереди своих конкурентов, а ваш сайт будет интересен пользователям. Это главный секрет успеха предпринимателей.

На этом всё, друзья. Теперь вы знаете немного о том, как создать веб-дизайн сайта и сделать его эффективным. Используйте свои навыки, попробуйте поэкспериментировать, не забывайте делиться результатами. Для того чтобы всегда оставаться в курсе новых событий, подписывайтесь на рассылку. До встречи!
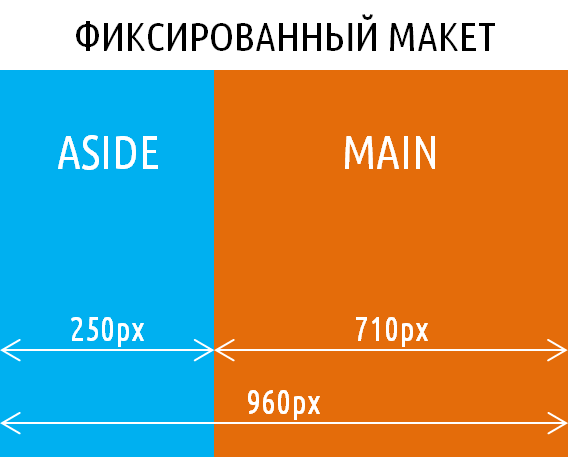
Фиксированный макет сайта
Фиксированный макет сайта – это макет, который имеет строго определённую ширину (в пикселях). Такой вид дизайна широко использовался для разработки сайтов в прошлом, когда интернет только начал внедряться в нашу жизнь. В это время “господствовали” компьютеры с мониторами, имеющими диагональ 14″ или 15″, в редких случаях встречались “монстры”, имеющие диагональ 17″. Эти мониторы не сильно отличались по горизонтальному разрешению. Таким образом, выбрав для разметки какую-то определённую ширину (в основном останавливались на 960px), можно было разработать сайт, который оптимально бы отображался на всех мониторах этого времени.
 HTML
HTML
Подберите цвета
Если у компании уже есть фирменный стиль, то за основу можно взять фирменные цвета. Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Вот несколько правил сочетания цветов:
- Особенности целевой аудитории — предпочтения, характер, желаемое эмоциональное воздействие.
- Количество цветов — страница сайта не должна быть слишком пестрой, иначе это запутает пользователя. Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
- Объем цветов. Чем более активный и контрастный цвет, тем его должно быть меньше. Поэтому для фона выбирают белый или другой светлый, нейтральный цвет, а яркими цветами выделяют важные заголовки или кнопку.
Вывод
В 2023 году будут популярны как новейшие тенденции, такие как дополненная и виртуальная реальность
Так и давно забытые тренды 80-90-х — градиенты и брутализм. Актуальными будут: визуализация данных и проработка макровзаимодействий. Бренды стремятся быстро подхватывать все UX/UI-тренды, поэтому маркетологам и дизайнерам важно “держать руку на пульсе” и отслеживать популярность новых технологий. Также важно не забывать об уже укоренившихся тенденциях, таких как мобильная оптимизация. Это точно будет актуально. Тренды — это конечно важный фактор UX-стратегии сайта, однако в погоне за инновациями не стоит жертвовать персонализацией ресурса, ведь это необходимый пазл успеха.







